In current web browsers, if you have an image that is 100 pixels by 100 pixels, but you tell the browser to resize it to 85×85px (by specifying the height and width in the HTML
Now, in Firefox 3.0 Alpha 1, resizing an image like this actually produces a smoothly size image. This isn’t something I would recommend doing, but it is another nice example the improvements coming in the Firefox rendering engine.
Here’s an example of a PNG image version of the Firefox logo. There is only one source image used for all of these variations. This source image is 128 pixels by 128 pixels. The top row shows how Firefox 2 resizes the image, and the bottom row shows how it’s done in Firefox 3.0 Alpha 1.

Thanks to this new graphics infrastructure, boxes with corners rounded by the pre-CSS 3 property border-radius are rendered with beautiful anti-aliasing (currently accessible as the non-standard -moz-border-radius and soon -webkit-border-radius). Stated more simply, rounded boxes are prettier.
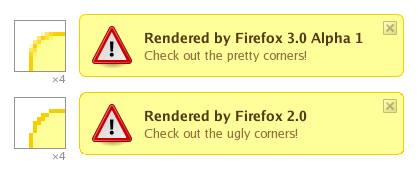
Here’s a quick comparison of a box with CSS rounded-corners rendered in Firefox 3.0 Alpha 1 versus Firefox 2.0:

The difference is subtle, especially with lighter colours like these, but this example represents a significant improvement in the abilities and quality of rendering in Firefox.
Also note that Firefox 3 probably won’t be released until the second half of 2007 (that’s not based on anything official - just a guess).




0 Responses to
Something to say?